Undergraduate Admissions Site Redesign
Description
The agile design/dev team recognized numerous opportunities to improve the overall experience and performance of Northeastern’s Undergraduate Admissions site which was outdated, difficult to maintain, and no longer in line with university brand standards. The team recommended moving the site into a custom Wordpress theme that leveraged a new design system based on Tailwind CSS being deployed university wide. Development and QA of the final site was completed after my departure from the university, though I was able to assist in the early stages of component development.
Role
Strategy
UX
UI
Visual Design
Site Audit
A thorough content, functionality, and component audit of all 75+ pages of the site was conducted in order to determine all components and page templates to be included in the custom theme. A combination of Google Sheets and Figma were used for the audits.
A selection of components from the audit. View Figma file of full component audit >>
Component Mapping
Using Figma, the current site components were mapped out to replacement components already existing within the new university design system. However, the site had many complex content needs and the design system wa still in its infancy. Mapping out the components allowed the team to understand when there was a need for a new or custom component.
A selection of components from the mapping exercise. View Figma file of full component mapping >>
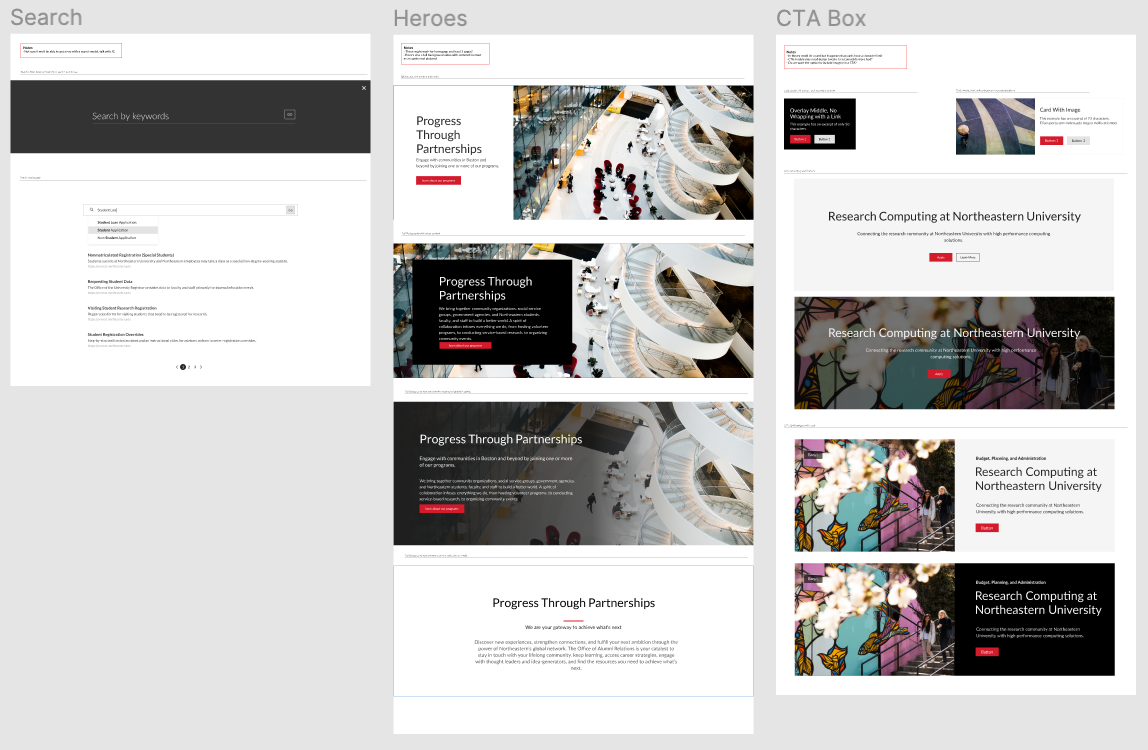
Component Library
A component library was built out using Figma. New components were designed leveraging the Tailwind CSS UI pattern library, tweaked as needed for content needs, and brought within university brand standards. The new components were added to the design system for anyone at the university to leverage.
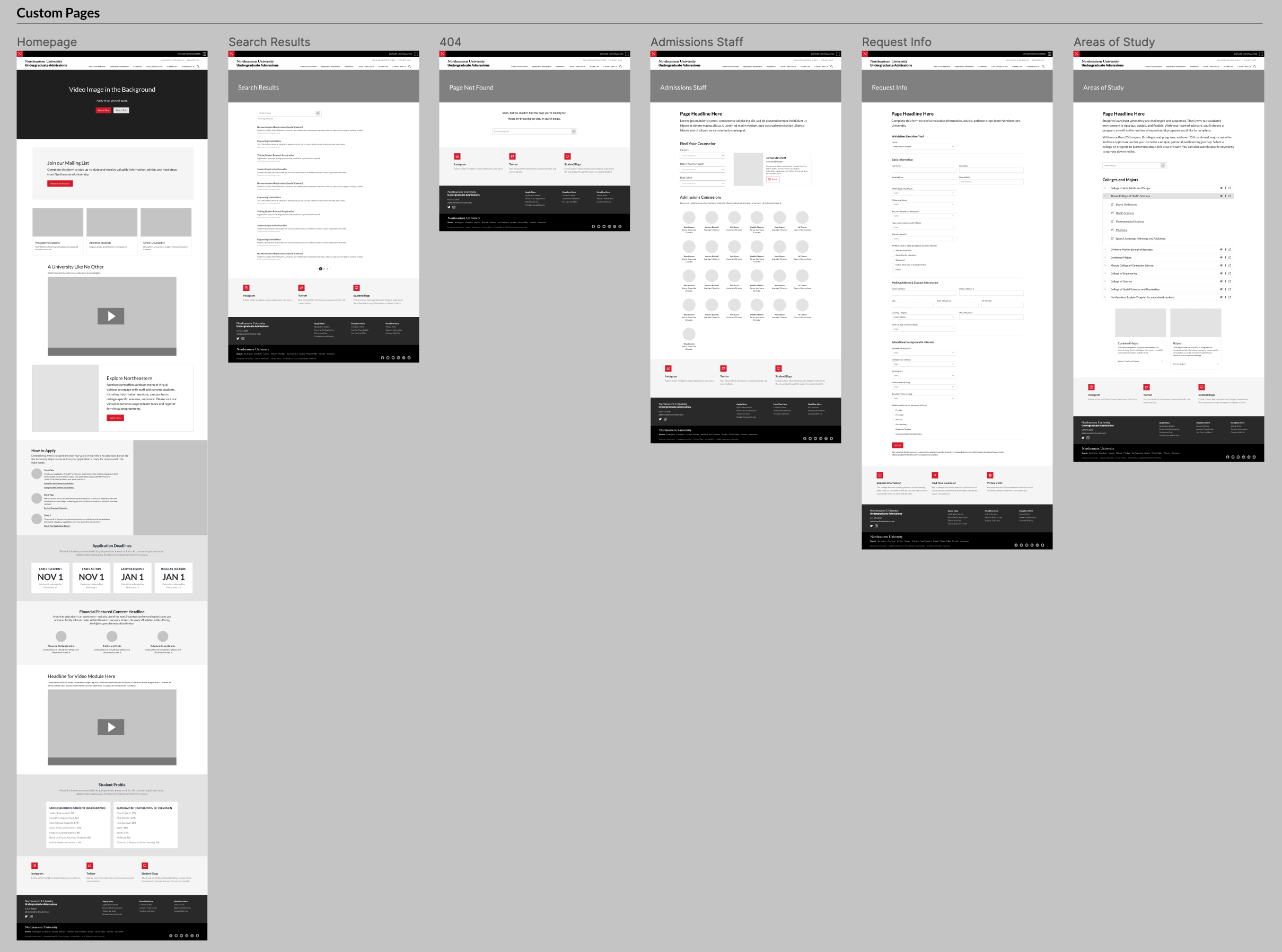
Wireframes
Wireframes were developed using Figma to test components with current site content as well as develop new page templates to be incorporated within the custom theme.
A selection of wireframes. View the Figma file to see full set of wires >>
Examples of original site vs wires. View the Figma file to see full set of original vs wires >>